Error al acceder a phpMyAdmin desde Plesk Onyx con Linux
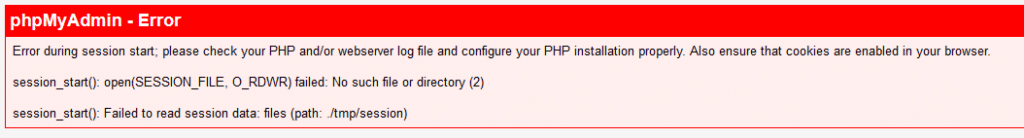
Después de una actualización de Plesk Onyx nos podemos encontrar con el siguiente error al intentar acceder al phpMyAdmin de cada suscripción:
Error during session start; please check your PHP and/or webserver log file and configure your PHP installation properly. Also ensure that cookies are enabled in your browser. session_start(): open(SESSION_FILE, O_RDWR) failed: No such file or directory (2) session_start(): Failed to read session data: files (path: ./tmp/session)
A nosotros nos ha ocurrido en un Servidor Debian con Plesk Onyx Versión 17.8. y con MySQL 5.6.41.
Esto ocurre porque no existe la carpeta ./tmp/session o porque los permisos de escritura no están bien configurados. Lo que hace particular la solución de este problema en Plesk es la ruta en la que está phpMyAdmin. Para solucionarlo:
Es menos probable, pero si no existe la carpeta tmp la creamos y le cambiamos los permisos:
mkdir /opt/psa/admin/htdocs/domains/databases/phpMyAdmin/tmp chmod 1733 /opt/psa/admin/htdocs/domains/databases/phpMyAdmin/tmp
Una vez hemos creado o comprobado que existe la carpeta tmp, creamos dentro de la misma el directorio session y ajustamos los permisos:
mkdir /opt/psa/admin/htdocs/domains/databases/phpMyAdmin/tmp/session chmod 1733 /opt/psa/admin/htdocs/domains/databases/phpMyAdmin/tmp/session
Si este mismo error ocurre en un entorno que no use Plesk Onyx, la solución para por hacer lo mismo que hemos realizado en este tutorial, pero en la carpeta de instalación de phpMyAdmin (por ejemplo en /var/www/phpMyAdmin). Y si en lugar de un servidor basado en Debian, nos encontramos con un servidor basado en Red Hat (como CentOS) el directorio es ./tmp/sessions